Лекція 7. Візуалізація цифрового контенту
Співпраця в хмарному сервісі Sway
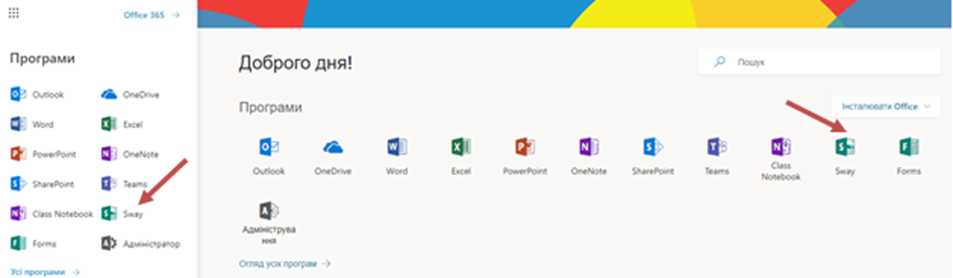
Для роботи з сервісом Sway необхідно ввійти в власний обліковий запис Microsoft 365 за адресою portal.office.com. На початковій сторінці обирати відповідний сервіс для створення інтерактивної презентації.

Рис. Вибір сервісу Sway по початковій сторінці хмарної платформи
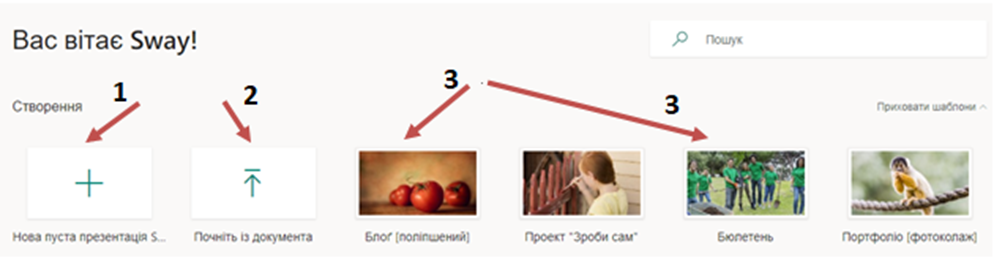
На початковій сторінці сервісу можна обрати три варіанти створення: 1 – створити самостійно; 2 – створити за допомогою завантаженого документу; 3 – створити за допомогою шаблону.

Рис. Варіанти створення презентації у сервісі
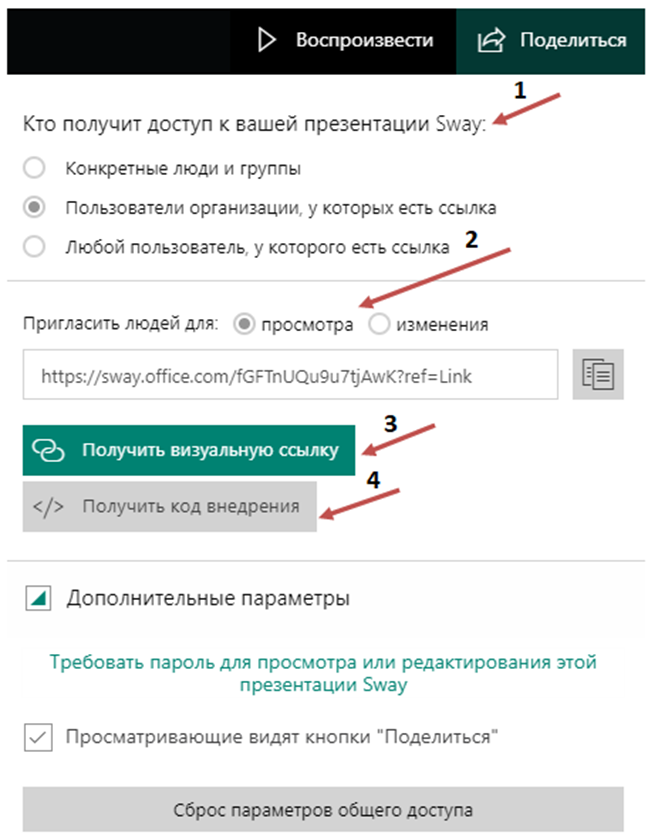
Існують кілька варіантів, щоб поділитись інтерактивною презентацією Sway: 1 – хто отримає доступ до презентації; 2 – рівень їх доступу (перегляд чи зміни, тобто співавторство); 3 – отримати візуальне посилання, щоб додавати до листа відправленого електронною поштою; 4 – код для вбудування презентації на сайти, блоги, форуми та в соціальних мережах таких, як Facebook, Twitter, LinkedIn.

Рис. Варіанти надання доступу до інтерактивної презентації
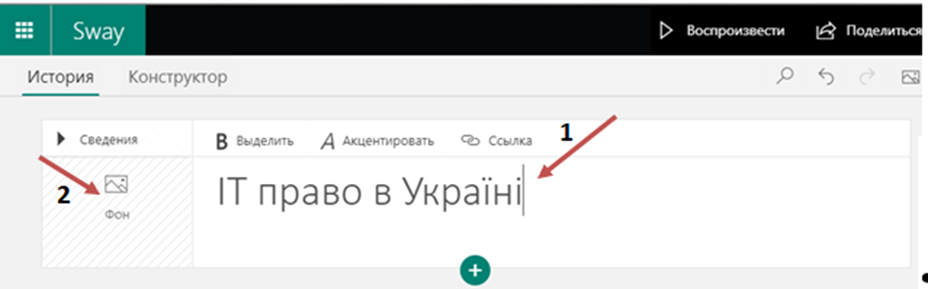
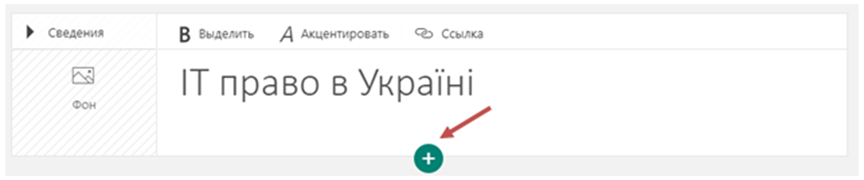
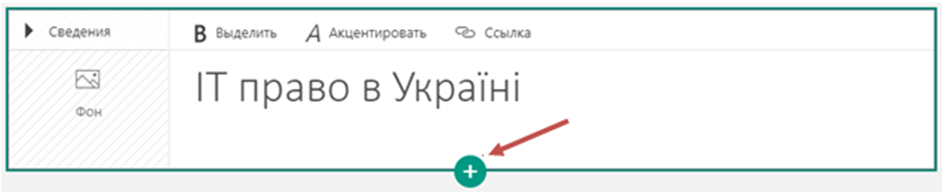
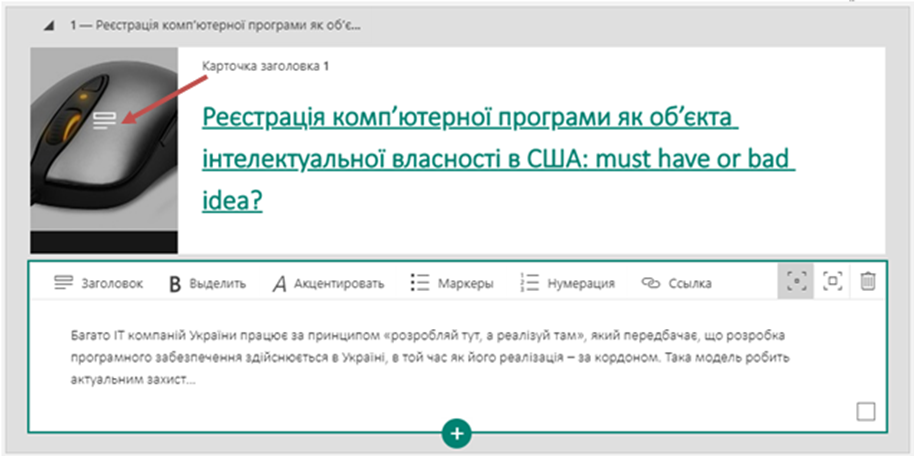
Розглянемо приклад самостійного створення інтерактивної презентації. Стартова сторінка: 1 – вводимо назву презентації (перший заголовок), 2 – додаємо фото, яке буде заставкою презентації. За допомогою клавіш «Виділити» и «Акцентувати» можемо обрати вид відображення заголовку.

Рис.Початок створення презентації (стартова сторінка)
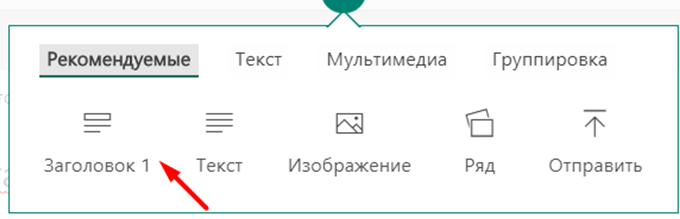
Для створення наступної картки необхідно натикаємо на знак «+».

Рис. Створення нової картки в презентації
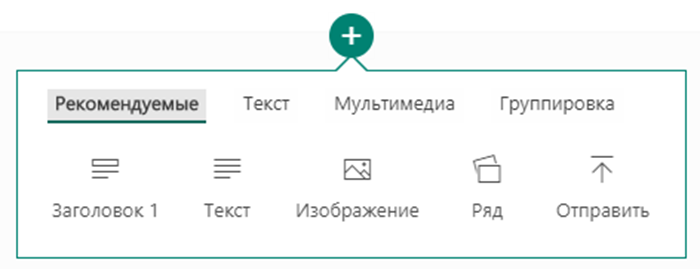
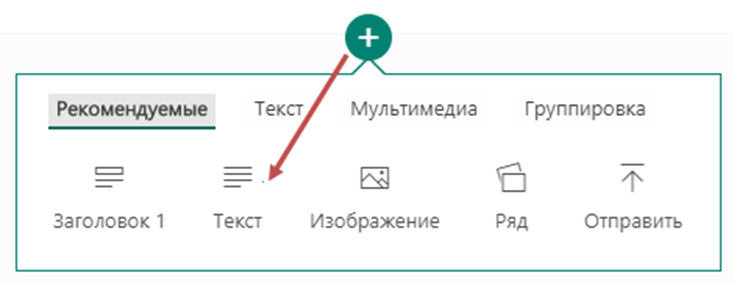
Можна обрати формат наступної картки натиснувши на знак «+»:

Рис. Вибір шаблону для наступної картки
Це може бути вкладка Текст: заголовок наступного розділу або просто картка з текстом. Використавши вкладку Мультимедіа можна додати картку з фото, відео, звуком, вбудувати html-код.
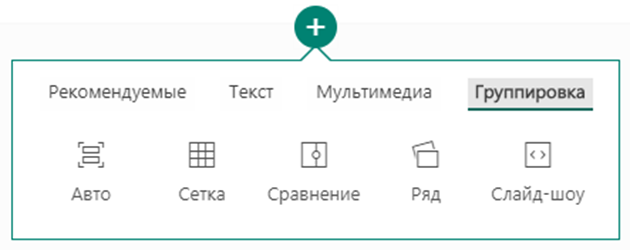
Вкладка з Групування призначена для того, щоб обрати яким чином буде згруповано кілька карток в одному розділі (картки можна обирати).

Рис. Варіанти групування карток
Для створення наступного розділу інтерактивної презентації необхідно додати заголовок та текст.

Рис. Приклад додавання нового розділу та відповідно заголовку

Рис. Додавання нової картки

Рис. Додавання картки Текст
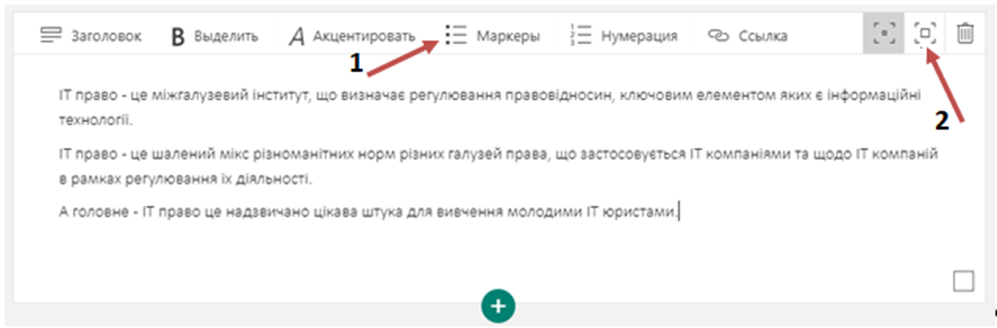
В основне поле картки вводимо необхідний текст. Для того, щоб додати маркування натискаємо на відповідну кнопку (1) та, щоб задати виділення тексту на картці натискаємо на відповідну кнопку (2).

Рис. Приклад редагування картки Текст
Додаємо наступний розділ, як в попередніх кроках. В цей раз додаємо до заголовку фонове зображення.
Щоб переглянути як виглядає інтерактивна презентація у верхньому лівому куті натискаємо режим «Конструктор».

Рис. Приклад зміни режимів презентації

Рис. Приклад додавання фонового зображення до картки заголовка 1
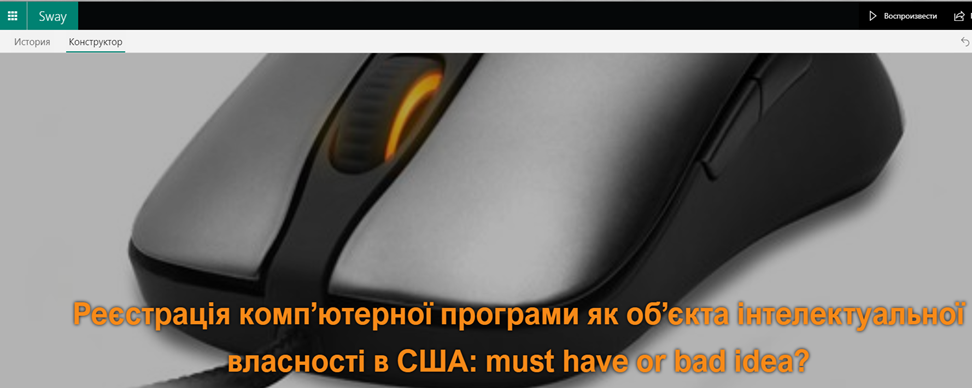
Можемо переглянути як виглядає зображення разом із заголовком

Рис. Перегляд презентції в режимі Конструктор
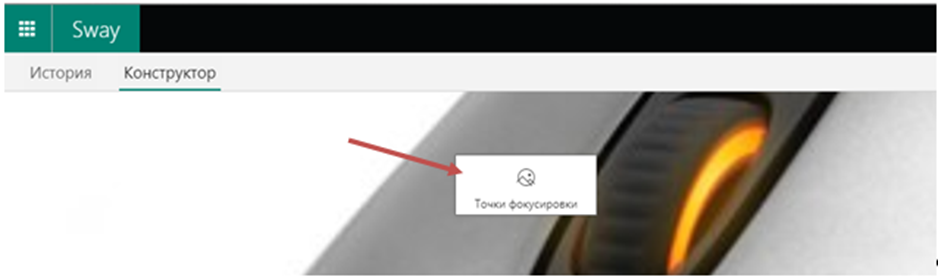
Щоб змінити вигляд фону натискаємо на нього і далі відкривається фото і кнопка «Точка фокусування». Натискаємо на неї.

Рис. Фокусування точки на рисунку
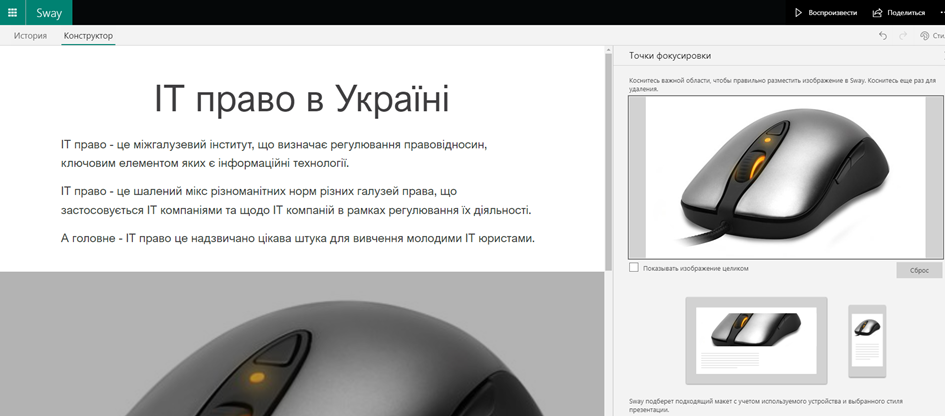
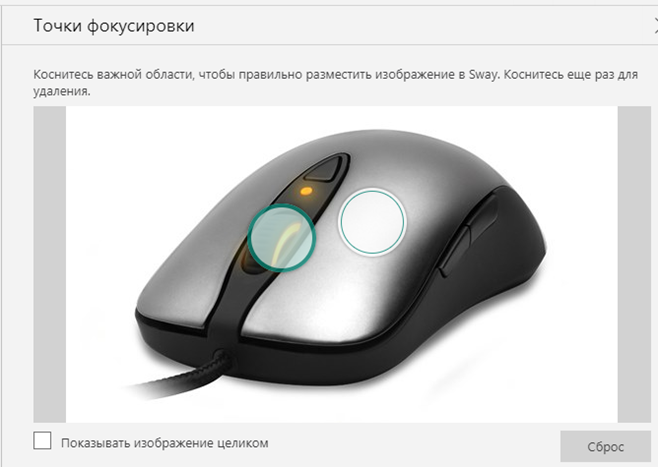
Відповідно відкривається вікно зміни фокусування на фотографії (з правого боку), а зліва відображається безпосередньо сама презентація.

Рис. Варіанти точок фокусування рисунку
Щоб змінити точки фокусування натискаємо на фотографії з правого боку. Встановлюємо довільну кількість точок. Таким чином змінюється і розмір фону на презентації.

Рис. Приклад додавання точок фокусування
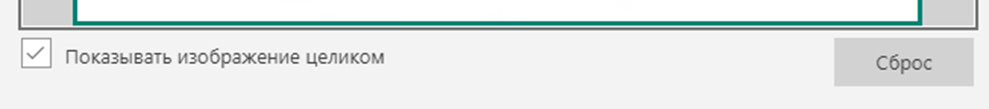
Можна також відобразити зображення повністю за допомогою натиснення галочки під фото з правого боку.

Рис. Фокусування зображення повністю
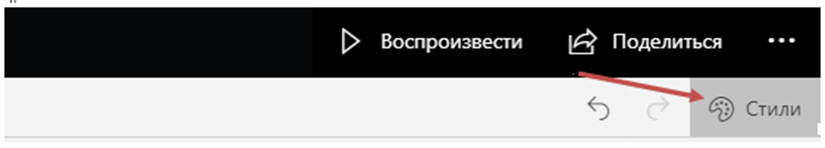
В режимі Конструктор у правому верхньому вікні можна також змінити стиль презентації, натиснувши на кнопку «Стилі».

Рис. Зміна стилю інтерактивної презентації
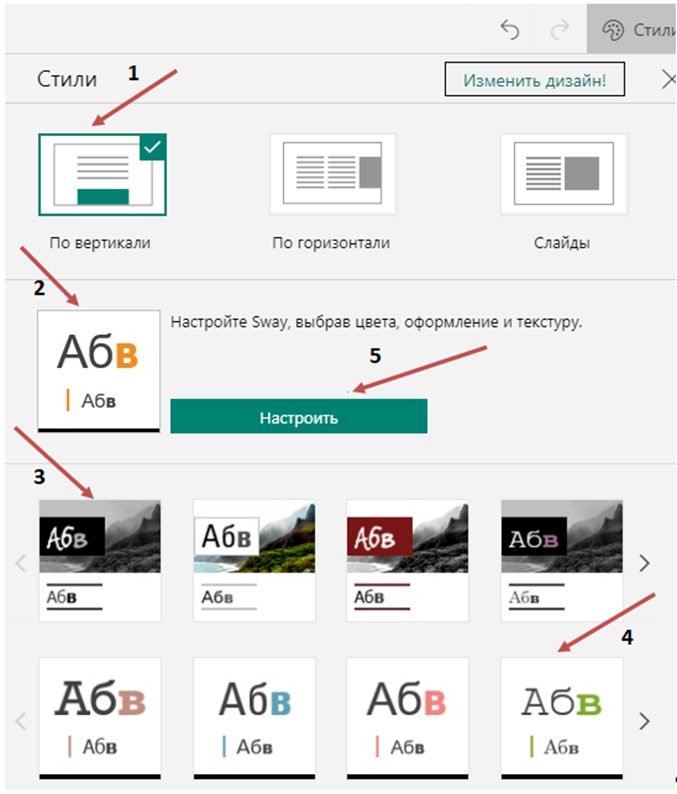
Разом із презентацією бачимо вікно зі стилями. Тут можна змінити: 1 – вид відображення презентації; 2 – обраний стиль презентації; 3 – перелік існуючих стилів; 4 – перелік шрифтів, кольорів в презентації та 5 – налаштувати існуючий.

Рис. Варіанти зміни стилів інтерактивної презентації
Натиснувши режим «Історія» у лівому верхньому куті можна повернутись до створення інтерактивної презентації.
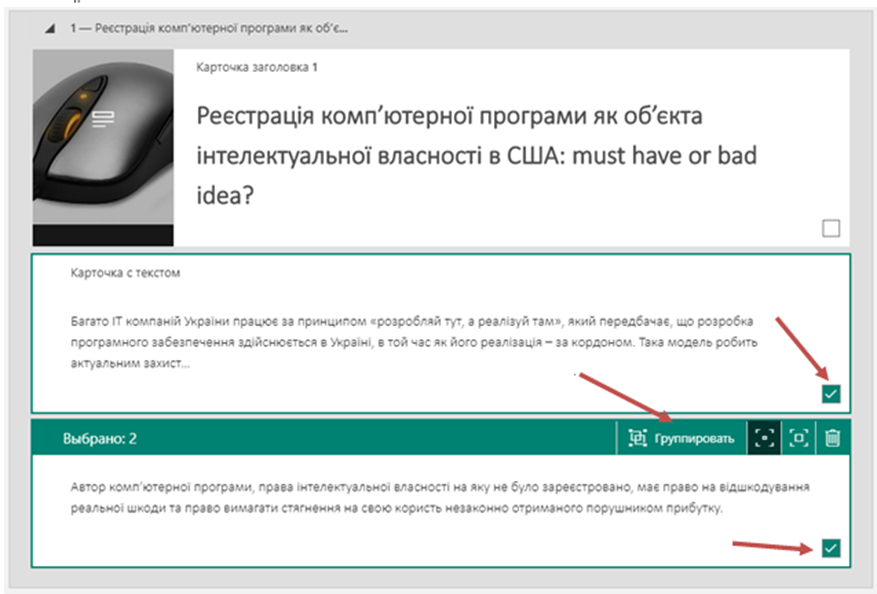
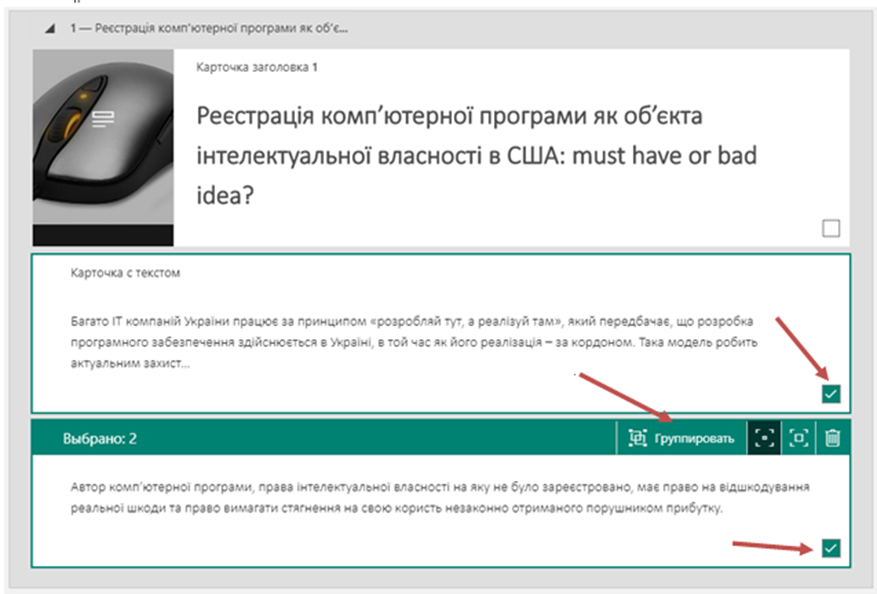
Далі створюємо ще один розділ і текстові картки до нього. Тепер розглянемо приклад їх групування. Для цього потрібно у необхідних картках з права натиснути на галочки, обрані картки підсвітяться зеленим кольором, а над першою з’явиться кнопка «Групувати». Натискаємо на неї.

Рис. Приклад групування карток
Тепер відкривається з правого боку вікно з видами групування (1), які доступні у даному сервісі. Вибираємо бажаний. Зліва зверху є можливість побачити обраний тип (2).

Рис. Вибір типу групування карток
Групувати можна не лише текст, але й зображення, створюючи таким чином слайд шоу.
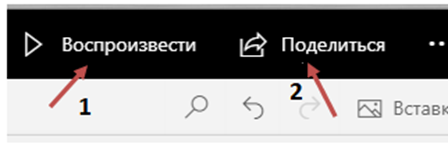
Після створення останнього слайду можна переглянути презентацію за допомогою кнопки у правому верхньому куті «Відтворити» (1), для того, щоб показати презентацію комусь потрібно натиснути кнопку «Поділитись» (2).

Рис. Варіанти відтворення презентації
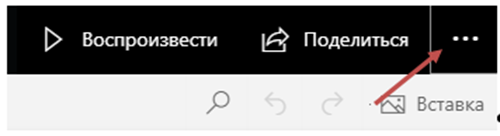
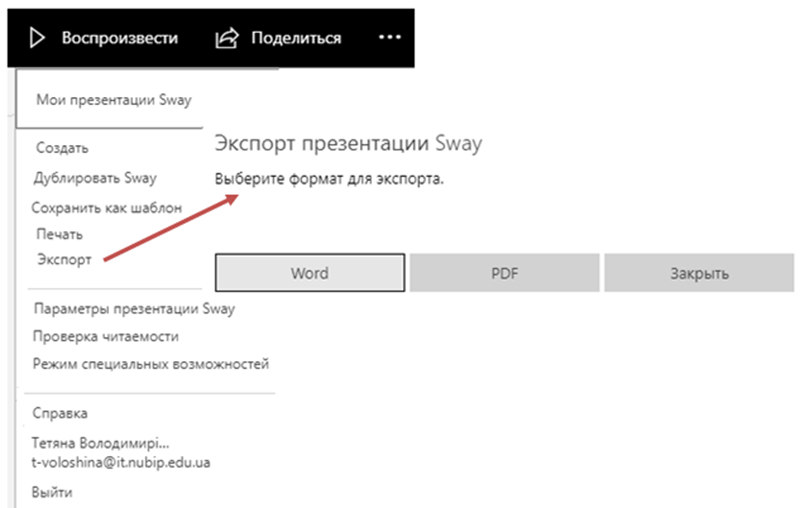
Інтерактивну презентацію Sway можна також експортувати у формати документу Word або ж PDF. Для цього необхідно натиснути у верхньому правому куті

Рис. Експорт інтератиктивної презентації
Далі обираємо необхідний пункт «Експорт» та бажаний формат.

Рис. Приклад експорту інтерактивної презентації у інші формати
Також інтерактивну презентацію Sway можна надрукувати, попередньо експортувавши у формат .pdf.
Шрифти
Розмір шрифта
Колір тексту
Колір тла
Кернінг шрифтів
Видимість картинок
Інтервал між літерами
Висота рядка
Виділити посилання
Вирівнювання тексту
Ширина абзацу